【Cocos2d-x】レイヤーの順番
【Cocos2d-x】レイヤーの順番について
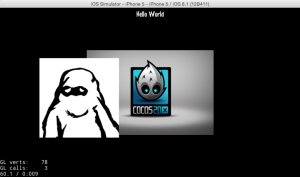
前前回の画像を使ってレイヤーの順番について説明します。

下記のコードで実行すると。。。
Sprite *sprite = Sprite::create("HelloWorld.png");
sprite->setPosition(Vec2(visibleSize.width/2 + origin.x, visibleSize.height/2 + origin.y));
this->addChild(sprite, 10);//←ここが変わっています
Sprite *logo = Sprite::create("buldman_logo.png");
logo->setPosition(Vec2(300, 300));
this->addChild(logo, 5);//←ここが変わっています
画像の標準が変わりました!
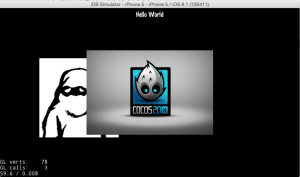
下記のコードで実行すると。。。
Sprite *sprite = Sprite::create("HelloWorld.png");
sprite->setPosition(Vec2(visibleSize.width/2 + origin.x, visibleSize.height/2 + origin.y));
this->addChild(sprite, 10);
Sprite *logo = Sprite::create("buldman_logo.png");
logo->setPosition(Vec2(300, 300));
this->addChild(logo, 15);//←ここが変わっています
戻りました!
addChildの際にz座標を指定できるので、前に表示させたいものには大きな数字にしてあげましょう。
画像だけではなく、ボタンやラベルでも同じように指定できます。
以上です。







この記事へのコメントはこちら